软件截图
微信开发者工具 v1.05.2111300官方版更新说明:
- 2021.11.30更新说明
- A新增自动化测试详情
- A新增云函数本地调试支持服务商批量代开发的场景详情
- A新增云开发资源总览
- A新增真机调试快捷键反馈详情
- A新增对外提供性别地区信息能力回收
- A新增URLLink和ShortLink调试支持
- A新增project.config.jsonpluginAppid配置,小程序插件开发时可用于指定插件的appid,与宿主小程序appid区分开。
- A新增预览或上传时,代码包超限制之后,可查看包内各个文件大小信息
- A新增自动化测试mock支持小程序插件
- A新增小程序页面返回时的询问弹窗
- A新增HTTPV2增加查询登录态接口
- A新增无障碍模式小程序调试详情
- U优化工具栏上清除缓存按钮的交互
- U优化消息通知的按钮位置
- U优化用工具打开「其他」项目时自动禁用不必要的插件
- U优化编译模式名称现在可以不填,如果不填默认以页面路径为准
- U优化编辑器里input等单标签补全的时候能够自闭合反馈详情
- UgetSystemInfo拆分
- U优化nightly版本工具默认开启wxml压缩
- U优化构建npm默认忽略node_modules/@types中的npm包
- F修复不加载编辑器时通过菜单关闭项目多次会提示不能同时打开多个项目的问题
- F修复懒注入模式下用到扩展库组件报错
- F修复开启mock时部分api回调执行两次的问题
- F修复终止模拟器重新编译可能白屏的问题
- F修复M1版本工具更新失败的问题
- F修复打开项目为企业微信/无障碍模式时可能白屏问题
- F修复公众号网页调试器无法加载的问题
- F修复真机调试时部分Android机型可能报错notsupported的问题
- F修复WXML图片路径没有补全后缀的问题反馈详情
- F修复打开云开发控制台白屏的问题
- F修复statusBarHeight返回空的问题
- F修复云开发资源包下单白屏的问题
- F修复新建项目工具卡住的问题
- F修复开启懒注入修改页面js文件重新编译没生效
- F修复ts项目使用真机调试1.0时,getApp返回undefined的问题
- F修复小游戏多账号调试窗口下可能无法正确加载分包的问题
- F修复编辑器文件无法删除的问题
- F修复腾讯云页面需要重新登录的问题
- F真机调试Network面板未正确展示请求HTTP协议的问题
- F修复Windows系统环境变量被覆盖的问题反馈详情
- F修复修改app.json中themeLocation未及时生效的bug
- F修复云开发费用中心无法兑换代金券
- F修复公众号网页调试网址下拉列表过长反馈详情
- F修复云函数本地调试失效的问题
- F修复公众号网页调试用户授权接口对齐客户端实现
- F修复分包异步化无法加载分包资源的问题反馈详情
- F修复小游戏自动预览失败的bug
- F修复本地系统时间调整后上传报错的bug反馈详情
- F修复清除数据缓存后调试器storage面板编辑功能出错的问题
- F修复多账号调试窗口清除缓存失败问题
- F修复公众号网页调试器无法使用lighthouse面板的问题反馈详情
- F修复其他项目窗口下更新可能无响应的问题
- F修复WXML代码格式化换行的问题。反馈详情
- F修复外观设置里选用自定义外观相关的问题
- F修复多账号调试选择测试号失效问题
- F修复导入小程序或小游戏项目没有切换项目类型的问题
- F修复cmd+q直接退出的问题
- F修复开启独立域调试时小程序的canvas画布可能被遮挡的问题
- F修复模拟器终止时点击可视化表现异常
- F修复启动sensor面板后,wx.getLocation返回字段类型和文档不对应的问题
- F修复懒注入开启时,模拟器加载babelhelper文件失败的问题反馈详情
- F修复非独立域环境下AppData面板不显示数据的问题反馈详情
- F修复小游戏模拟器分包加载时,提示找不babelhelper文件的bug
- F修复懒注入模式使用weui组件展示白屏
- F修复懒注入wcc编译报错问题
- F修复可视化开启时,当前页面不存在时也要有局部编译的提示
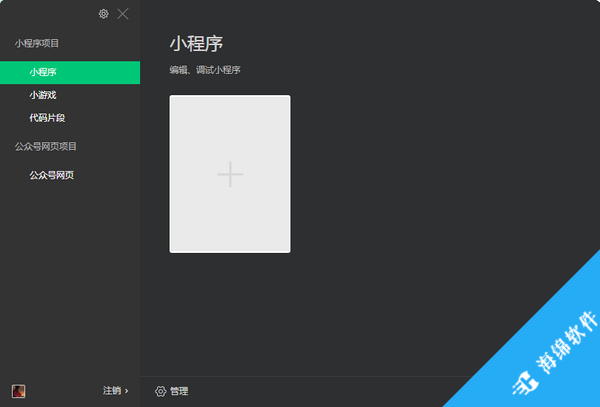
微信开发者工具是微信公众号官方推出的一款专门给用户制作微信小程序和给公众号添加新的功能的软件。对于懂得编程的用户来说,这是款非常好用的工具。用户可以用微信开发者工具实现对公众号的接口功能,也可以用微信开发者工具制作游戏、小程序。
相关软件软件大小版本说明下载地址微信开发者工具是微信公众号官方推出的一款专门给用户制作微信小程序和给公众号添加新的功能的软件。对于懂得编程的用户来说,这是款非常好用的工具。用户可以用微信开发者工具实现对公众号的接口功能,也可以用微信开发者工具制作游戏、小程序,有需要的可以下载使用。
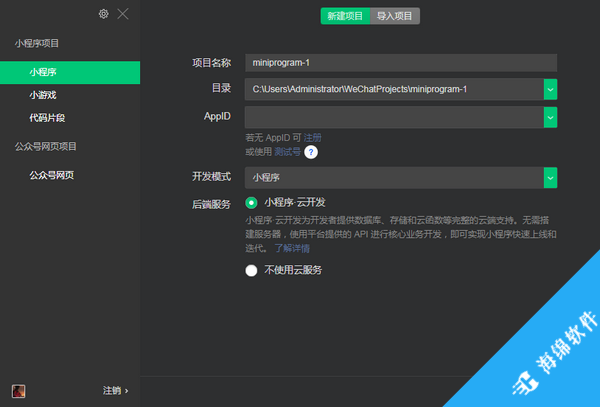
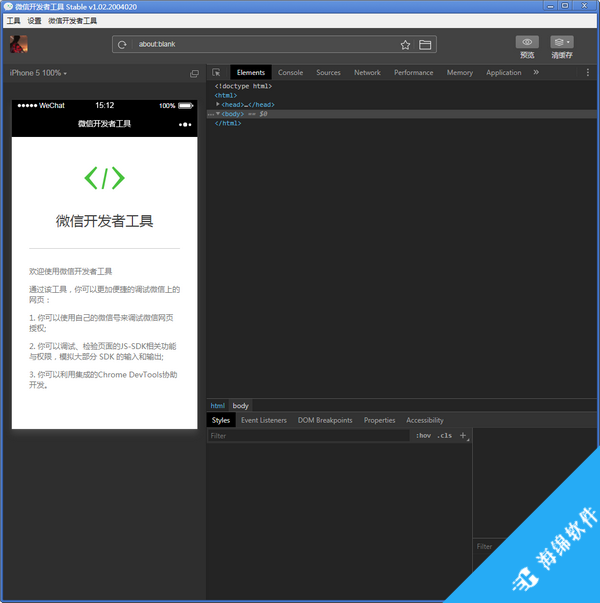
菜单栏微信web开发者工具切换帐号:快速切换登录用户关于:关于开发者工具检查更新:检查版本更新开发者论坛:前往开发者论坛开发者文档:前往开发者文档调试:调试开发者工具、调试编辑器;如果遇到疑似开发者工具或者编辑器的bug,可以打开调试工具查看是否有出错日志,欢迎在论坛上反馈相关问题更换开发模式:快速切换公众号网页调试和小程序调试退出:退出开发者工具项目新建项目:快速新建项目打开最近:可以查看最近打开的项目列表,并选择是否进入对应项目查看所有项目:新窗口打开启动页的项目列表页关闭当前项目:关闭当前项目,回到启动页的项目列表页文件新建文件保存保存所有关闭文件编辑:可以查看编辑相关的操作和快捷键工具编译:编译当前小程序项目刷新:与编译的功能一致,由于历史原因保留对应的快捷键ctrl(?)+R编译配置:可以选择普通编译或自定义编译条件前后台切换:模拟客户端小程序进入后台运行和返回前台的操作清除缓存:清除文件缓存、数据缓存、以及授权数据界面:控制主界面窗口模块的显示与隐藏设置:外观设置:控制编辑器的配色主题、字体、字号、行距编辑设置:控制文件保存的行为,编辑器的表现通知设置:设置是否接受某种类型的通知工具栏点击用户头像可以打开个人中心,在这里可以便捷的切换用户和查看开发者工具收到的消息。用户头像右侧是控制主界面模块显示/隐藏的按钮。至少需要有一个模块显示。工具栏中间,可以选择普通编译,也可以新建并选择自定义条件进行编译和预览。通过切后台按钮,可以模拟小程序进入后台的情况工具栏上提供了清缓存的快速入口。可以便捷的清除工具上的文件缓存、数据缓存、还有后台的授权数据,方便开发者调试。工具栏右侧是开发辅助功能的区域,在这里可以上传代码、版本管理、查看项目详情工具栏管理在工具栏上点击鼠标右键,可以打开工具栏管理模拟器模拟器可以模拟小程序在微信客户端的表现。小程序的代码通过编译后可以在模拟器上直接运行。开发者可以选择不同的设备,也可以添加自定义设备来调试小程序在不同尺寸机型上的适配问题。在模拟器底部的状态栏,可以直观地看到当前运行小程序的场景值,页面路径及页面参数独立窗口点击模拟器/调试器右上角的按钮可以使用独立窗口显示模拟器/调试器