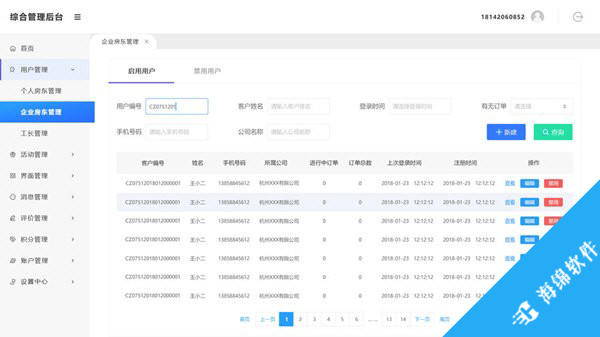
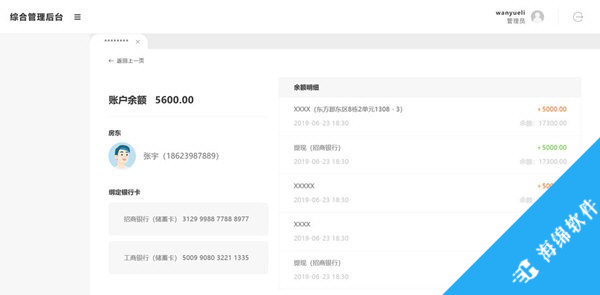
软件截图
Element UI(网站快速成型工具) v2.13.2官方版更新说明:
- Bug修复
- Autocomplete
- 修复'changeevent'错误(#19200by@sxzz)
- Image
- 更新错误状态(#19194by@lhx6538665)
- Optimization
- I18n
- 更新ru-RUpopconfirm翻译(#19220by@Opppex)
- 更新vi翻译(#19244by@quangln2810)
- 更新Catalan和Spanish翻译(#19296by@Ismaaa)
- 更新Indonesia翻译(#19320)by@therour)
- 更新BrazilianPortuguese翻译(#19374by@diegomengarda)
Element UI(网站快速成型工具)v2.13.2官方版是一款基于Vue2.0的桌面端组件库,旨在帮助用户快速设计自己需要的UI框架,从而提升工作效率。该组件库提供了丰富的指南,帮助产品设计人员搭建逻辑清晰、结构合理且高效易用的产品。同时,用户可以通过组件Demo快速体验交互细节,并使用前端框架封装的代码快速开发。此外,Element UI还提供了在线主题编辑器,让用户可视化定制和管理站点主题、组件样式,以及下载相关资源,用于快速搭建页面原型或高保真视觉稿,从而提升产品设计效率。
在设计原则方面,Element UI强调一致性(Consistency),与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念,同时要求界面中所有元素和结构保持一致,如设计样式、图标和文本、元素位置等。另外,反馈(Feedback)也是重要的设计要素,通过控制反馈和页面反馈,让用户能够清晰感知自己的操作并展现当前状态。
效率(Efficiency)是Element UI设计的另一重要考量,简化流程、清晰明确的语言表达以及帮助用户识别等设计原则,都旨在提高用户操作效率。最后,可控性(Controllability)也是Element UI设计的关键之一,用户应该能够自由进行操作,并且在需要时可以撤销、回退或终止当前操作,以保证用户体验的可控性。通过这些设计原则,Element UI助力用户打造高效、易用的网站界面,提升工作效率和用户体验。
其他信息
- 作者
- Dream Game
- 发布日期
- 2024年4月16日
- 标签
- Element UI(网站快速成型工具) Element UI(网站快速成型工具)v2.13.2官方版 Element UI(网站快速成型工具)v2.13.2官方版下载 Element UI(网站快速成型工具)下载
- 兼容平台
- Windows
- 语言
- 多语言